Chrome 扩展开发:扩展核心功能开发(二)-使用 Chrome API 获取书签

在成功开发了扩展界面后,下一步是填充这个界面中的书签数据。这就需要使用到 Chrome 提供的 chrome.bookmarks API。
通过这个 API,我们可以查询、创建、修改或删除书签。本章节将引导你完成如何在扩展中获取并展示书签的全过程。
声明 API 权限
chrome.bookmarks API 提供了访问浏览器书签的能力。在使用之前,需要在 manifest.json 文件中声明 "bookmarks" 权限。这是因为 Chrome 扩展对用户数据的访问是受限制的,需要用户明确授权。下面是申明权限之后的代码:
{
"manifest_version": 3,
"name": "简洁书签",
"description": "让你的书签更加简洁",
"version": "1.0.0",
"action": {
"default_popup": "public/popup.html"
},
"icons": {
"16": "public/images/logo16.png",
"32": "public/images/logo32.png",
"48": "public/images/logo48.png",
"128": "public/images/logo128.png"
},
"permissions": [
"bookmarks"
]
}获取书签总条数
在上一节中我们安装了 VS Code 的 chrome-types 扩展,主要是方便开发的时候提供代码提示,在 ts 中使用 Chrome API 接口还需要安装相关的类型定义,执行 yarn add @types/chrome --dev 安装:
D:\WorkSpace\SimpleBookmark>yarn add @types/chrome --dev
# out
yarn add v1.22.21
......
Done in 8.16s.安装完成后,要获取所有书签,我们使用 chrome.bookmarks.getTree 方法。这个方法会返回一个书签树,其中包含了所有的书签和书签文件夹。更改 popup.ts 文件中的代码:
chrome.bookmarks.getTree((bookmarks) => {
console.log(bookmarks)
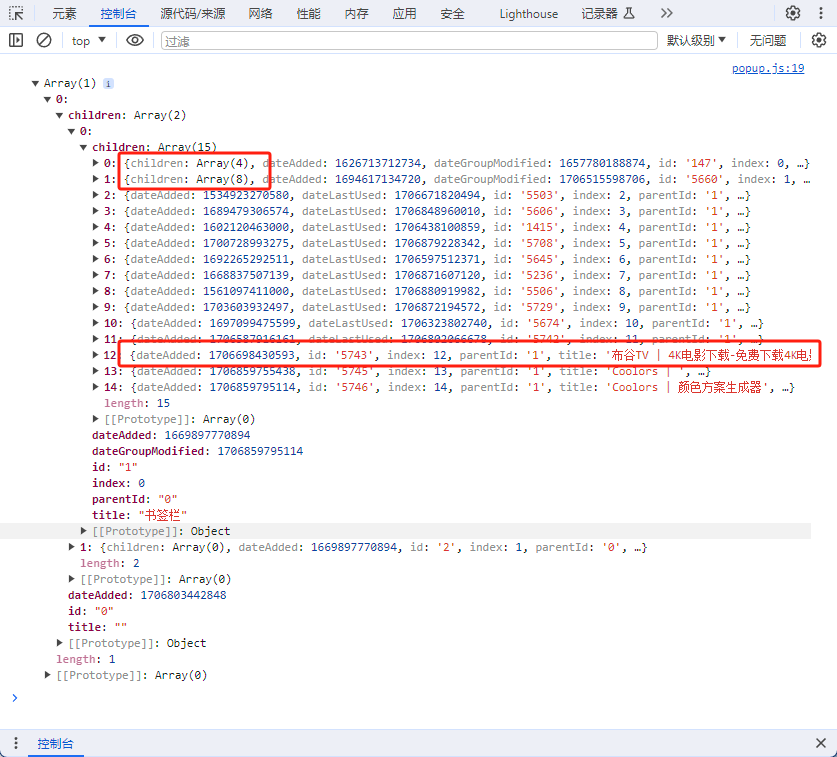
})构建代码,刷新书签,我们重新“检查”扩展弹出页(忘记了看“Hello World”章节),控制台中输出了所有书签数据,如下:

从图中我们可以看到,返回的书签数据是层层嵌套的对象数组,其中每个对象代表一个书签节点。这些节点可以是书签文件夹或单个书签。
基础逻辑分析清楚了,接下来我们写统计书签总数的代码。本教程目的不是教大家如何写 html 或者 js 代码,更多的是介绍扩展开发的流程,下面是包含统计代码的完整 popup.ts 内容。
// 定义 countBookmarks 函数,用于递归统计书签数量
// 参数 bookmarks 是 chrome.bookmarks.BookmarkTreeNode[] 类型,表示书签节点的数组
// 参数 count 默认值为 0,表示当前的书签计数
const countBookmarks = (bookmarks: chrome.bookmarks.BookmarkTreeNode[], count: number = 0): number => {
// 遍历书签节点数组
for (const node of bookmarks) {
// 判断当前节点是否没有子节点(即没有 children 属性),认为它是一个书签而非文件夹
if (!node.children) {
// 如果当前节点是书签,计数器加一
count++;
} else {
// 如果当前节点是一个文件夹,则递归调用 countBookmarks 函数,统计其子节点中的书签数,并更新计数器
count = countBookmarks(node.children, count);
}
}
// 返回统计完成后的书签总数
return count;
}
// 调用 chrome.bookmarks.getTree 方法获取所有书签的树状结构
chrome.bookmarks.getTree((bookmarks) => {
// 调用 countBookmarks 函数,传入书签树,开始统计书签总数
const totalBookmarks = countBookmarks(bookmarks);
// 输出统计结果到控制台,显示总书签数
console.log(`总书签数: ${totalBookmarks}`);
})我们重新构建代码,刷新扩展,再次查看扩展控制台的输出,下图:

已经成功统计到我当前的总书签数是 27 条。
显示书签总条数
接下来需要将统计到的总条数显示到弹出页,我们更新 popup.html 页面代码,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简洁书签</title>
<link href="../dist/tailwind.css" rel="stylesheet">
</head>
<body>
<!-- 统一说明,在 Tailwind CSS 中,1 单位 = 0.25rem = 4px -->
<!-- 外层容器,宽度 288px,高度 320px,背景色灰色,透明度 20% -->
<div class="w-72 h-80 bg-gray-200">
<!-- 内层容器,充满宽度,高度 288px,背景色白色,左下和右下圆角,垂直居中,列方向布局 -->
<div class="w-full h-72 bg-white rounded-bl-xl rounded-br-xl flex items-center flex-col">
<!-- 标题行,宽度占父容器的 10/12,高度 32px,顶部外边距 12px,水平布局 -->
<div class="w-10/12 h-8 mt-3 flex">
<!-- 图片,宽度和高度均为 32px -->
<img class="w-8 h-full" src="images/logo48.png">
<!-- 标题文字,内联块布局,充满高度,左外边距 12px,字体大小大,加粗,行高 32px 以实现垂直居中 -->
<span class="inline-block h-full ml-3 text-lg font-bold leading-8">简洁书签</span>
</div>
<!-- “当前书签总数”文本,字体大小 24px,文字居中,加粗,顶部外边距 56px -->
<div class="text-2xl text-center font-bold mt-14">当前书签总数</div>
<!-- “5000”文本,字体大小 24px,文字居中,加粗,顶部外边距 8px,文本颜色自定义 [#56DFD3] -->
<div id="bookmarksCount" class="text-2xl text-center font-bold mt-2 text-[#56DFD3]">0</div>
</div>
<!-- 底部版本号,充满宽度,高度 32px,文本颜色灰色,内容水平和垂直居中,字体大小 14px -->
<div class="w-full h-8 text-gray-400 flex items-center justify-center text-sm">v1.0.0</div>
</div>
<script src="../dist/popup.js"></script>
</body>
</html>我们给显示标签总数的 div 增加了一个 id="bookmarksCount",接下来修改 popup.ts 代码,如下:
// 定义 countBookmarks 函数,用于递归统计书签数量
// 参数 bookmarks 是 chrome.bookmarks.BookmarkTreeNode[] 类型,表示书签节点的数组
// 参数 count 默认值为 0,表示当前的书签计数
const countBookmarks = (bookmarks: chrome.bookmarks.BookmarkTreeNode[], count: number = 0): number => {
// 遍历书签节点数组
for (const node of bookmarks) {
// 判断当前节点是否没有子节点(即没有 children 属性),认为它是一个书签而非文件夹
if (!node.children) {
// 如果当前节点是书签,计数器加一
count++;
} else {
// 如果当前节点是一个文件夹,则递归调用 countBookmarks 函数,统计其子节点中的书签数,并更新计数器
count = countBookmarks(node.children, count);
}
}
// 返回统计完成后的书签总数
return count;
}
// 调用 chrome.bookmarks.getTree 方法获取所有书签的树状结构
chrome.bookmarks.getTree((bookmarks) => {
// 调用 countBookmarks 函数,传入书签树,开始统计书签总数
const totalBookmarks = countBookmarks(bookmarks);
// 在扩展界面显示总书签数,获取 bookmarksCount 元素对象,即上面定义的 id="bookmarksCount"
const bookmarksCountElement = document.getElementById('bookmarksCount');
// 检查元素是否存在,避免 null 引用错误
if (bookmarksCountElement !== null) {
bookmarksCountElement.textContent = totalBookmarks.toString();
} else {
// 处理元素不存在的情况,例如:打印错误消息到控制台
console.error('无法找到显示书签总数的元素');
}
})这里主要是对之前的“console.log(`总书签数: ${totalBookmarks}`);”进行修改,获取 html 页面的 div 元素,修改元素中的文本内容,构建刷新后如下:

完整源码可通过下方链接下载:

