Chrome 扩展开发:目录及全局说明

这是一个完整的教程,由于内容较多,所以分为多个章节发布,完整的演示代码可以在这里下载:

目录
前言
第一部分:设置开发环境
- 安装配置
- 安装 Node.js 和 yarn
- 初始化项目
- 配置 TypeScript
- 配置 Tailwind CSS
- 构建设置
- 什么是构建
- 为什么需要构建
- 构建工具
- 执行构建操作
- 配置构建脚本
- 选学内容
- Hello World
第二部分:扩展核心功能开发
- 开发扩展界面
- 前期准备
- 界面开发
- 使用 Chrome API 获取书签
- 声明 API 权限
- 获取书签总条数
- 显示书签总条数
第三部分:打包和发布扩展
全局说明
针对整个教程中涉及的普遍情况做一个统一说明,防止教程涉及的细节没有特殊说明,给新手读者造成困惑。这是一个普遍情况,很多时候完全按照教程做了,但就是不对,这部分内容不能保证完全说明细节,尽我所能。
相关链接
Node.js 官网:https://nodejs.org/en
Tailwind CSS 官网:https://tailwindcss.com
Chrome API:https://developer.chrome.com/?hl=zh-cn
Chrome Web Store:https://chrome.google.com/webstore/devconsole/register?hl=zh-cn
是的,受限于网络环境,部分链接是打不开的,但是为了保证教程完整性,还是列出来。
系统环境
由于 Windows 始终具有广泛的受众基础,因此本教程完全基于 Windows 系统环境,使用的是 Windows 11。
当然,如果你使用的是 Mac 或者 Linux,丝毫不影响继续阅读本教程。
关于终端
为了开发便捷性,整个教程会频繁使用到“终端”工具,这是一个很有用的技能。
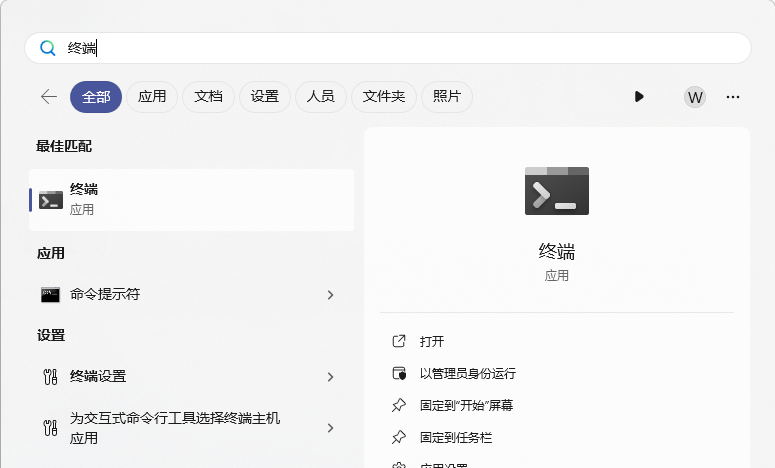
Windows 打开终端的方式很简单,这里也不用说快捷键了,直接点开“开始”菜单,在搜索框中搜索“终端”,自然就出来了。

关于截图
教程中涉及的关键操作我会做相关配图,但是不管是知识库还是公众号,上传图片都会被压缩,造成图片质量变差,所以涉及代码和终端命令的操作我会尽可能写在代码块里。
关于终端命令
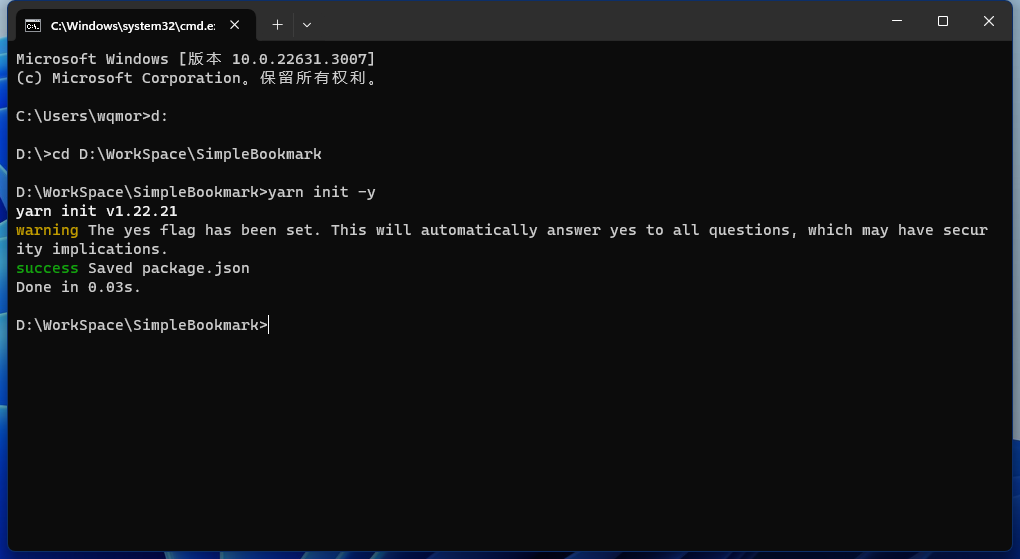
C:\Users\wqmor>d:
D:\>cd D:\WorkSpace\SimpleBookmark
D:\WorkSpace\SimpleBookmark>yarn init -y
# out
yarn init v1.22.21
warning The yes flag has been set. This will automatically answer yes to all questions, which may have security implications.
success Saved package.json
Done in 0.03s.Windows 终端在初次打开的时候定位是 C 盘用户目录,大部分情况下我们会把文件保存在其他磁盘,此处演示的是将目录切换到 D 盘。
操作的顺序是定位到 D 盘 -> 打开 D 盘指定目录 SimpleBookmark -> 初始化一个 Node.js 项目。
为了方便完全没有终端使用经验的读者理解,特意说明一下“C:\Users\wqmor>”中,> 符号之前的是当前目录位置,> 符号之后的是输入的命令,# out 之后的内容为执行命令之后的终端输出结果。

关于目录结构
我以前在看教程的时候,发现很多教程会忽略目录结构,其实对于新手来说不是很友好,因此整个教程中我会在关键位置放出项目当前的目录结构情况,方便理解。
.
└── package.json初始化项目后,我们的目录下只有一个 package.json 文件,后续随着项目的完善,目录文件会逐步增加。
为什么使用 yarn 而不是 npm
都是小项目,不管使用哪个都一样,yarn 相对来说更容易上手一些,很多命令也更容易理解,还是很适合新手的。
