Chrome 扩展开发:设置开发环境(三)-Hello World

我们完成一个“Hello World”,走一遍在当前技术栈下的开发和加载扩展的流程。
manifest.json
先在根目录创建一个 manifest.json 文件,manifest.json 是 Chrome 扩展的核心,主要提供扩展的元数据和配置信息。本教程所需的默认内容如下:
{
"manifest_version": 3,
"name": "简洁书签",
"description": "让你的书签更加简洁",
"version": "1.0.0",
"action": {
"default_popup": "public/popup.html"
},
"icons": {
"16": "public/images/logo16.png",
"32": "public/images/logo32.png",
"48": "public/images/logo48.png",
"128": "public/images/logo128.png"
}
}这里直接针对配置内容做解释:
- manifest_version:这里指定我们使用 Manifest V3,这是官方推荐的最新平台版本
- name:扩展名称,在没有特殊配置的情况下,鼠标移到扩展图表就显示这个名称
- description:扩展的描述
- version:扩展当前的版本
- action:定义扩展的默认行为,比如默认的弹出页面或图标,这里定义了默认弹出页面是 public 目录下的 popup.html(这也就是个约定的文件名称,你叫 a.html 也行)
- icons:这个定义了扩展在不同场景下使用的 icons
图标大小 | 图标的使用 |
16x16 | 扩展程序页面和上下文菜单上的网站图标。 |
32x32 | Windows 计算机通常需要此大小。 |
48x48 | 显示在“扩展程序”页面上。 |
128x128 | 安装时会显示在 Chrome 应用商店中。 |
暂时没法自己制作 icon 的,可以直接下载我的源码包获取,源码在这里下载:

创建弹出页
根据配置内容,依次执行下列操作:
- 在根目录创建 public 目录
- public 中创建 popup.html 文件,popup.html 中的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简洁书签</title>
<link href="../dist/tailwind.css" rel="stylesheet">
</head>
<body>
<!-- 使用 flex, justify-center, items-center 类来实现水平和垂直居中 -->
<div class="w-28 h-30 text-32 font-bold flex justify-center items-center">Hello World</div>
<script src="../dist/popup.js"></script>
</body>
</html>这里对代码内容做一个解释,没有解释的就是 html 默认内容。
- link 部分引入了 dist 目录下的 tailwind.css,因为 dist 目录是最终的构建目录,所以这里一定要注意引用位置,下面的 js 相同,引入了构建好的 js 文件
- div 标签中加入了多个 class,这也是 Tailwind CSS 的特性,在前文中也已经讲过了,这里设置了 div 的宽高和字体样式
- 修改 tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./public/**/*.html"
],
theme: {
extend: {},
},
plugins: [],
}主要修改内容就是在 content 中增加了一个路径,意思是构建的时候提取和生成 public 目录下所有 html 文件中的 CSS 类。
- 修改 popup.ts
console.log('suc')因为我们同时要演示 ts 文件的构建效果,所以同步给 popup.ts 文件(注意文件名称)添加一段代码,这段代码很简单,在开发控制台打印“suc”。
终端执行 yarn build 命令,根据前文的设置,此时会同时构建 ts 和 css 文件,完成后的目录结构如下:
.
├── dist
│ ├── popup.js
│ └── tailwind.css
├── public
│ ├── images
│ │ ├── logo128.png
│ │ ├── logo16.png
│ │ ├── logo24.png
│ │ ├── logo32.png
│ │ └── logo48.png
│ └── popup.html
├── src
│ ├── popup.ts
│ └── tailwind.css
├── manifest.json
├── package.json
├── tailwind.config.js
├── tsconfig.json
└── yarn.lock加载扩展
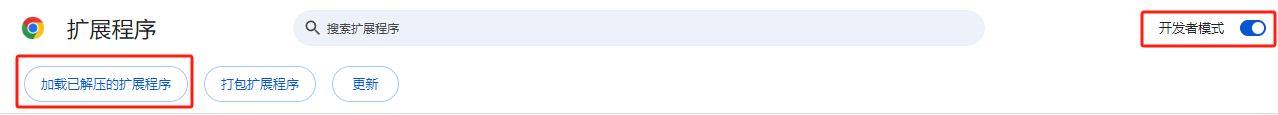
在 Chrome 浏览器地址栏输出 chrome://extensions/ 可以快速打开扩展页面,先打开右上方“开发着模式”,点后点击左上方“加载已解压的扩展程序”,此时选中我们扩展的开发目录即可,我的是 SimpleBookmark。

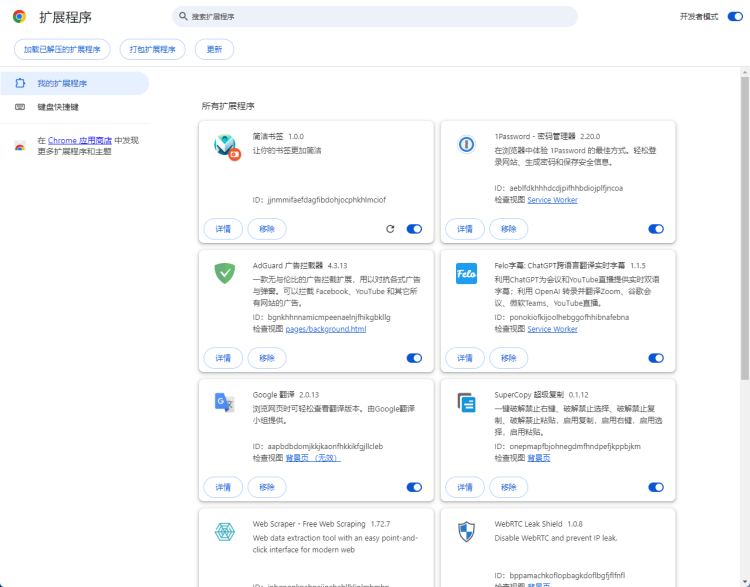
这之后简洁书签扩展就加载到应用列表了,如下:

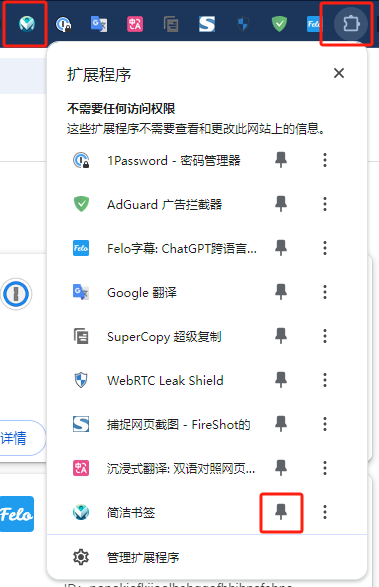
我们可以在扩展菜单中将扩展固定在菜单栏,这样方便测试,如下:

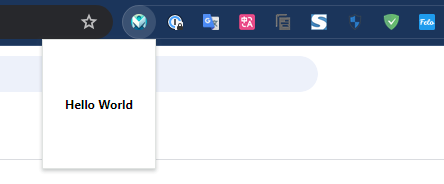
此时我们点击扩展,熟悉了 Hello World 出现了。

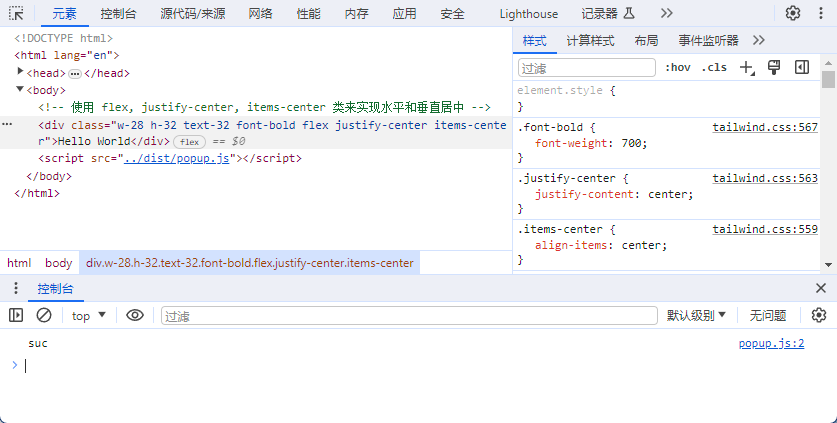
继续,我们右键弹出的小页面,点击“检查”,熟悉的开发工具也出现了,控制台输出了我们打印的“suc”,如下:

到此,满足整个开发流程的环境全部完成,下一节将调用 Chrome API 接口开发一个简单的小工具。
